在20天的時侯有作到文章分欄
今天要以同樣的 column-count
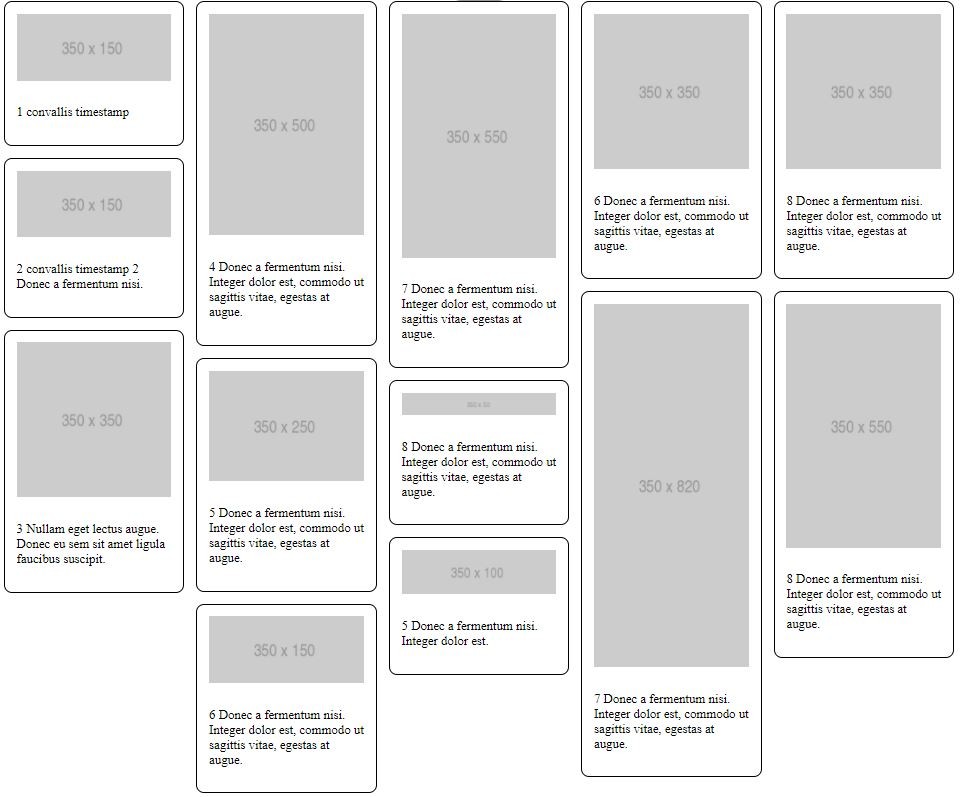
作出瀑布流版型
<div class="waterfall">
<div class="item"> <!-- 第一張卡片 -->
<img src="http://via.placeholder.com/350x150">
<p>1 convallis timestamp</p>
</div>
<div class="item"> <!-- 第二張卡片 -->
<img src="http://via.placeholder.com/350x150">
<p>2 convallis timestamp 2 Donec a fermentum nisi. </p>
</div>
<div class="item"> <!-- 第三張卡片 -->
<img src="http://via.placeholder.com/350x350">
<p>3 Nullam eget lectus augue. Donec eu sem sit amet ligula
faucibus suscipit.</p>
</div>
.
.
.
.
.
</div>
HTML 用一個 div 作為外框
決定內容的欄數、間隔的值
全部的卡片都需放在外框的 div 之中
當要增加每張卡片時
只要重複下面
<div class="item">
<img src="圖片">
<p>內文</p>
</div>
接下來是 CSS 的外框部分
.waterfall{
width: 75%;
margin: 0 auto;
column-count: 5; <!-- 欄數 -->
column-gap: 15px; <!-- 每欄間隔 -->
}
--- 明日待續。
